步驟1:登入 Line Developers 後台。
步驟2:點擊「Products」。
步驟3:點擊「 LINE Login」。
步驟4:點擊「開始體驗」。
步驟5:點選「Create a new provider」。
步驟6:輸入「Provider」名稱與選擇「Region」。
步驟7:填寫「Channel name」、「Channel description」內容與選擇「App types」。
步驟8:勾選「I have read and agress to the LINE Developers Agreement」與點擊「Create」
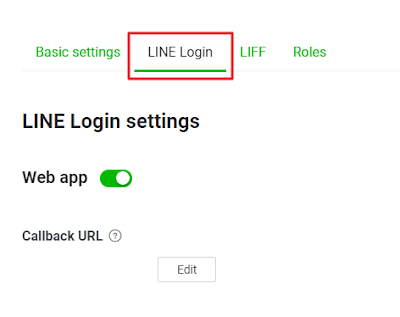
步驟9:點選「LINE Login」頁籤,這裡「Callback URL」需要一個 Https 的網址,由下面幾個步驟來建立。
步驟10:至 USBWebserver 官網下載輕量級網站伺服器軟體 USBWebserver,解壓縮 USBWebserver。
步驟11:至 ngrok 官網下載 ngrok,ngrok 是一個可以讓內網伺服器與外界溝通的服務,解壓縮 ngrok。
步驟12:啟動USBWebserver.exe,此時Apache已啟動,web 預設 port 為 8080。
步驟13:開啟「命令提示字元」切換到 ngrok 所在目錄,輸入「ngrok http 8080」,起動內網伺服器與外界溝通的服務。
此時就會產生一個 Https 的網址。
複製網址貼到 Chrome 瀏覽器的新分面上開啟測試,若成功開啟,表示 Https 網址已經串接完成。
步驟14:將 Https 網址填到 步驟9「LINE Login」頁籤的「Callback URL」。
步驟15: 建立 Line 授權,將以下 JavaScript 程式碼存成 linelogin.html,並到 Line Developers 後台的「Basic settings」頁籤將「Channel ID」、「Your user ID」與將 linelogin.html 與 Https 網址完整的串接在一起填入程式碼。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>LINE Login Demo</title>
</head>
<body>
<button id="lineLoginBtn">LINE login</button>
<script src='https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.js'></script>
<script>
var channel_id = "channel id";
var channel_secret = "channel secret";
var uri = "Https網址";
//var code = "";
$('#lineLoginBtn').on('click', function(e) {
let client_id = channel_id;
let redirect_uri = uri;
let link = 'https://access.line.me/oauth2/v2.1/authorize?';
link += 'response_type=code';
link += '&client_id=' + client_id;
link += '&redirect_uri=' + redirect_uri;
link += '&state=login';
link += '&scope=openid%20profile%20email';
window.location.href = link;
});
var url = new URL(window.location.href);
var code = url.searchParams.get("code");
if(code != null) document.write('<br / > code : ' + code + '<br / >');
</script>
</body>
</html>
步驟16:在 Chrome 瀏覽器的新分面上開啟「Callback URL」。
步驟17:點擊「LINE login」按鈕,即可見到「LINE」登入畫面,點擊「登入」按鈕。
接著出現授權許可的畫面,點擊「許可」按鈕。
最後回到原本的網頁,在網址中的「code」就是我的要取得的內容。
步驟18:將以下程式碼再加入 linelogin.html,再執行一次登入授權,取回token。
var result = $(".result");
var id_token = "";
$.ajax({
method: "POST",
dataType : 'json',
url: "https://api.line.me/oauth2/v2.1/token",
async : false,
data: { grant_type : "authorization_code",
code : code,
redirect_uri : uri,
client_id : channel_id,
client_secret : channel_secret},
success: function(data) {
id_token = data.id_token;
}
});
if(id_token.length != 0) document.write('<br / >id_token : ' + id_token + '<br / >');
步驟19:將以下程式碼再加入 linelogin.html,再執行一次登入授權,拿token呼API取得使用者的公開資料。
$.ajax({
method: "POST",
dataType : 'json',
url: "https://api.line.me/oauth2/v2.1/verify",
async : false,
data: { client_id : channel_id,
id_token : id_token },
success: function(data) {
document.write('<br / ><br / >' + JSON.stringify(data));
}
});
將上面所有程式碼整合起來。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>LINE Login Demo</title>
</head>
<body>
<button id="lineLoginBtn">LINE login</button>
<script src='https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.js'></script>
<script>
var channel_id = "channel id";
var channel_secret = "channel secret";
var uri = "Https網址";
$('#lineLoginBtn').on('click', function(e) {
let client_id = channel_id;
let redirect_uri = uri;
let link = 'https://access.line.me/oauth2/v2.1/authorize?';
link += 'response_type=code';
link += '&client_id=' + client_id;
link += '&redirect_uri=' + redirect_uri;
link += '&state=login';
link += '&scope=openid%20profile%20email';
window.location.href = link;
});
var url = new URL(window.location.href);
var code = url.searchParams.get("code");
if(code != null) document.write('<br / > code : ' + code + '<br / >');
var result = $(".result");
var id_token = "";
$.ajax({
method: "POST",
dataType : 'json',
url: "https://api.line.me/oauth2/v2.1/token",
async : false,
data: { grant_type : "authorization_code",
code : code,
redirect_uri : uri,
client_id : channel_id,
client_secret : channel_secret},
success: function(data) {
id_token = data.id_token;
}
});
if(id_token.length != 0) document.write('<br / >id_token : ' + id_token + '<br / >');
$.ajax({
method: "POST",
dataType : 'json',
url: "https://api.line.me/oauth2/v2.1/verify",
async : false,
data: { client_id : channel_id,
id_token : id_token },
success: function(data) {
document.write('<br / ><br / >' + JSON.stringify(data));
}
});
</script>
</body>
</html>
到了這裡就完成透過LINE Login的認證達成登入的操作。
























沒有留言:
張貼留言