在2016年的Google IO開發者大會上,Google將GCM升級新版雲端訊息「Firebase Cloud Messaging」,簡稱FCM。FCM是繼承GCM核心架構所開發出,FCM底層仍以GCM為主,在使用上FCM擁有GCM沒有的網頁主控介面、FCM比GCM更容易操作。
感謝群裡的 ~M大的協助,才能順利完成FCM的推播,以下就開始介紹如何入門使用「Firebase Cloud Messaging」。
Step 1. 先到 「Firebase console」建立新專案。
Step 2. 點選專案設定。
Step 3. 點選「CLOUD MESSAGING」取得「伺服器金鑰」與「使用者ID」。
Step 4. 回到Firebase 首頁,下載網頁「程式碼範例」修改「messagingSenderId」以取得Token。
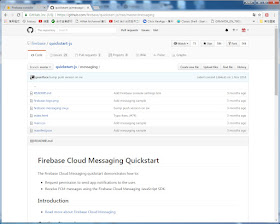
Step 5. 下載「Firebase Quickstart Samples for Web」專案檔案,選擇messaging資料夾修改裡面檔案。
Step 6. 回到專案頁面,取得「網路應用程式」的連結程式碼。
Step 7. 將「網路應用程式」的連結程式碼複製貼到「 index.html 」中,並修改為「index.php」。
Step 8. 修改「firebase-messaging-sw.js」中的「messagingSenderId」。
PS:manifest.json勿修改內容,官網「 Set Up a JavaScript Firebase Cloud Messaging Client App」有提到相關內容。
Step 9. 將firebase相關的檔案一起放到 Usbwebserver 的 root/fcm目錄。
執行以上 index.php 程式碼需要php的環境,若是為了要執行以上程式碼要大家安裝去Apache 與php,將是一件大工程,筆者這裡推薦一個簡易版的伺服器系統:Usbwebserver,大家可以去 官網下載 無須安裝、操作簡易、容易擴充、方便使用、檔案大小約82 MB一個隨身碟即可帶著走,使用教學。
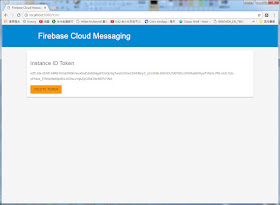
Step 10. 執行 usbwebserver.exe 讓 Apache啟動,開啟瀏覽器輸入 http://localhost:8080/fcm/,此時就可見到Token被取回。
Step 11. 依據網路程式碼內容與「Firebase Cloud Messaging HTTP Protocol」線上文件說明,撰寫Excel VBA 程式碼。
Sub SendMessageByFCM()
Dim oXML As Object
Dim strToken As String, strMessagingSenderId As String
Dim URL As String
'你的 MessagingSenderId
strMessagingSenderId = "你的MessagingSenderId"
'裝置的 FCM Token
strToken = "eZEJds-i3W8:APA91bGdZK0kVeuxfvxEdsBzNgsPOnQy9g7wxIzOGwCtWH0ey5_y2L0HkL6MGDU3XPQ6JJSWXaA8IXywFWs5rJfRLrxULTyIxpPstus_EWnp8wMpxI6zJnDseJVqkZpGRa39eX6PLFAM"
'Firebase Cloud Messaging的傳送訊息網址
URL = "https://fcm.googleapis.com/fcm/send"
strMessage = "{ ""notification"": {""title"": ""iinfo資訊交流"", ""body"": ""中文測試1234567890ABCabc"" ,""icon"": ""https://www.ccf.org.tw/new/endpoverty/images/product/product-pic1.jpg"",""click_action"": ""http://white5168.blogspot.tw/"" }, ""to"" : """ & strToken & """}"
'建立Ajax物件
Set oXML = CreateObject("Microsoft.XMLHTTP")
With oXML
'使用同步傳輸
.Open "POST", URL, 0
'設定傳送封包Header
.SetRequestHeader "Content-Type", "application/json"
.SetRequestHeader "Authorization", "key= " & strMessagingSenderId
'執行Ajax傳送
.send strMessage
'顯示回報內容
Debug.Print oXML.responseText
End With
'釋放物件資源
Set oXML = Nothing
End Sub
執行結果:
1. 若網頁視窗畫面 http://localhost:8080/fcm/ 還在,可見到接收的訊息。
2. 若 http://localhost:8080/fcm/ 網頁關閉或畫面不在,可螢幕右下角見到接收的訊息
點擊該訊息後,即可連結至 iInfo 資訊交流 。
至此已可成功透過Firebase Cloud Messaging (FCM)成功傳送訊息。
注意事項:
- 每一個Token對應一個裝置,如PC、手機、PAD要收到訊息,都需要有對應的Token。
- 本篇是使用PC來做實驗,如果需要手機或其他行動裝置,就需要讓Token取得的方式連上網,這部分就需要將網站添加SSL才可以,後續文章會再提到。
- 應用方面,也可結合下單通知與盤後訊息通知。
如果Chrome開啟網頁見到URL有權限同意顯示通知,基本上就是該網站會透你的裝置去跟FCM取得對應的Token,如此一來對方就可以對你的裝置進行推播訊息的發送。
當你點允許後,就可以見到對方已將取得的Token寫進他們的資料庫了,可以透過瀏覽器查看Token。
如果不想再收到該網站的推播訊息,可在Chrome瀏覽器設定、隱私權、內容設定、通知、管理例外情況的列表中找到該網站的網址,並將它移除即可。
參考資料: