來看以下的步驟:
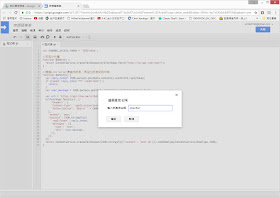
Step 1. 在Google雲端硬碟中新增一個名為Line Bot的Google Apps Script檔案。
Step 2. 輸入以下的程式碼存檔。
var CHANNEL_ACCESS_TOKEN = '你的Token';
//抓取IP位置
function doGet(e) {
return ContentService.createTextOutput(UrlFetchApp.fetch("http://ip-api.com/json"));
}
//處理Line server傳進來訊息,再送出訊息到用戶端
function doPost(e) {
var reply_token= JSON.parse(e.postData.contents).events[0].replyToken;
if (typeof reply_token === 'undefined') {
return;
}
var user_message = JSON.parse(e.postData.contents).events[0].message.text;
var url = 'https://api.line.me/v2/bot/message/reply';
UrlFetchApp.fetch(url, {
'headers': {
'Content-Type': 'application/json; charset=UTF-8',
'Authorization': 'Bearer ' + CHANNEL_ACCESS_TOKEN,
},
'method': 'post',
'payload': JSON.stringify({
'replyToken': reply_token,
'messages': [{
'type': 'text',
'text': user_message,
}],
}),
});
return ContentService.createTextOutput(JSON.stringify({'content': 'post ok'})).setMimeType(ContentService.MimeType.JSON);
}
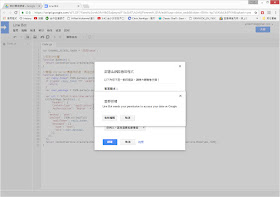
Step 3. 設定部署成網路應用程式,「發佈」->「部署成網路應用程式」。
Step 4. 「具有應用程式存取權的使用者」設定成「任何人、甚至是匿名使用者」。
Step 5. 對外發佈與對外服務的權限。
Step 6 . 「點選畫面最新的程式碼」取得Line Messaging API後台所需「白名單IP」、「目前的網路應用程式網址」為「Webhook URL」這個畫面很重要。
「白名單IP」。
「Webhook URL」。
Step 7 . 設定 Line Messaging API 後台「白名單IP」、「Webhook URL」。
PS:根據筆者經驗「白名單IP」可以不填,填了反而要注意更多IP的設定,但「Webhook URL」一定要填。
到這裡已完成設定,接著進行測試。
執行結果:
修改一下上面的程式碼。
var CHANNEL_ACCESS_TOKEN = '你的Token';
//抓取IP位置
function doGet(e) {
return ContentService.createTextOutput(UrlFetchApp.fetch("http://ip-api.com/json"));
}
//處理Line server傳進來訊息,再送出訊息到用戶端
function doPost(e) {
var events = JSON.parse(e.postData.contents).events[0];
var reply_token = events.replyToken;
if (typeof reply_token === 'undefined')
return;
var url = 'https://api.line.me/v2/bot/message/reply';
var header = {
'Content-Type': 'application/json; charset=UTF-8',
'Authorization': 'Bearer ' + CHANNEL_ACCESS_TOKEN,
}
var payload = {
'replyToken': reply_token,
'messages' : ProcMsg(events.message)
}
var options = {
'headers': header,
'method': 'post',
'payload': JSON.stringify(payload)
}
UrlFetchApp.fetch(url, options);
return ContentService.createTextOutput(JSON.stringify({'content': 'post ok'})).setMimeType(ContentService.MimeType.JSON);
}
function ProcMsg(message)
{
var type = message.type;
var retMsg;
switch(type)
{
case 'text':
retMsg = {
'type': type,
'text': message.text
};
break;
case 'image':
retMsg = {
'type': type,
};
break;
case 'sticker':
retMsg = {
'type': type,
'packageId': message.packageId,
'stickerId': message.stickerId
};
break;
}
return [retMsg];
}
執行結果:
PS:這裡有個重點,就是當Apps Script程式修改後,一定要記得重新發佈「佈署為網路應用程式」,這裡有個重點一定要注意,就是在發佈的視窗中,記得將「專案版本」設定為「新增」,不然你所修改的部分將無法被執行出來,這點很重要! 重要! 重要!。
參考資料:
- Line BotをGoogle App Scriptで無料で手軽に試してみる。
- LINE Botをサーバーレスで開発!Google Apps ScriptとLINE Messaging APIを使ってチャットボットを作ってみた
- 初心者がGASでSlack Botをつくってみた
- おみくじ LINE BOT のレシピ
- Line Bot 入門與應用(1) --- Line Messaging API V2 + PHP 串接