步驟 1:本機端佈屬環境軟體。
- 請至 Heroku https://id.heroku.com/login 註冊一個帳號。
- 下載安裝 Heroku CLI https://devcenter.heroku.com/articles/heroku-cli。
- 下載安裝 Git https://git-scm.com/downloads,上傳檔案到 Heroku 使用。
- 下載安裝VSCode https://code.visualstudio.com/。
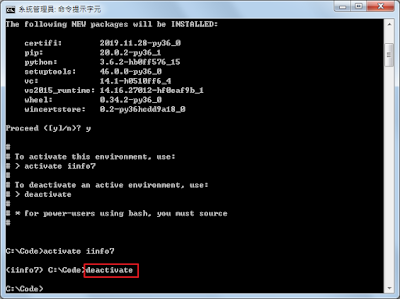
cd / mkdir Code cd Code conda create -n iinfo7 python=3.6.2
步驟 3:完成建立「linebot」虛擬環境後,進入「linebot」環境。
activate iinfo7
若要退出虛擬環境,輸入以下指令。
deactivate或
activate root
步驟 4:在「命令提示字元」輸入「git init」,產生「.git」資料夾,讓Git開始對「Code」資料夾所有檔案進行版本控管。
步驟 5:安裝「flask」、「gunicorn」到「iinfo7」環境中,後面操作時會使用到。
pip install flask gunicorn
步驟 6:在「命令提示字元」輸入「pip list」查詢在虛擬環境「iinfo7」已安裝的套件與版本。
步驟 7:在「命令提示字元」輸入「code .」開啟 VSCode。
步驟 8:在VSCode 建立Python 檔案,並輸入以下程式碼,存成app.py。
import os
from flask import Flask, request, abort
from linebot import (
LineBotApi, WebhookHandler
)
from linebot.exceptions import (
InvalidSignatureError
)
from linebot.models import (
MessageEvent, TextMessage, TextSendMessage,
)
app = Flask(__name__)
LINE_CHANNEL_ACCESS_TOKEN = os.environ.get('LINE_CHANNEL_ACCESS_TOKEN')
LINE_CHANNEL_SECRET = os.environ.get('LINE_CHANNEL_SECRET')
line_bot_api = LineBotApi(LINE_CHANNEL_ACCESS_TOKEN)
handler = WebhookHandler(LINE_CHANNEL_SECRET)
@app.route("/", methods=['GET'])
def hello():
return 'hello heroku'
@app.route("/callback", methods=['POST'])
def callback():
signature = request.headers['X-Line-Signature']
body = request.get_data(as_text=True)
try:
handler.handle(body, signature)
except InvalidSignatureError:
print("Invalid signature. Please check your channel access token/channel secret.")
abort(400)
return 'OK'
@handler.add(MessageEvent, message=TextMessage)
def handle_message(event):
line_bot_api.reply_message(
event.reply_token,
TextSendMessage(text=event.message.text))
if __name__ == "__main__":
app.run()
步驟 9:切換「iinfo7」虛擬環境,由於VSCode會自動偵測與載入虛擬環境,故可直接在VSCode進行切換虛擬環境操作。
步驟 10:開啟終端機畫面。
步驟 11:安裝line-bot-sdk v1.16.0,可使用以下兩種方法操作(任選一種即可)。
- 在「VSCode終端機」輸入指令安裝。
- 在「命令提示字元」輸入指令安裝。
pip install line-bot-sdk==1.16.0
步驟 12:建立上傳至Heroku建置執行環境的文件。
- runtime.txt:指定Python版本。
- Procfile:在Heroku環境指定要執行的檔案。
- requirements.txt:將環境操作所需的套件與版本打包起來。
Procfile,輸入「web: gunicorn app:app –log-file -」,–log-file - 為打開顯示除錯訊息,若不想顯示除錯訊息可以使用「web: gunicorn app:app」。
requirements.txt,將虛擬環境「linebot」安裝的套件版本儲存起來,用來在 Heroku 雲端上安裝的套件佈署用,在「VSCode終端機」輸入。
pip freeze > requirements.txt
步驟 13:將新增文件加入到「 git 暫存區(Staging Area)」做檔案管理,可使用以下兩種方法操作(任選一種即可)。
- 在「VSCode終端機」輸入「git add .」,最後在「原始檔控制」頁籤,點擊「認可(Commit)」按鈕與加入「新增檔案」訊息,最後按下「Enter」。
- 在「命令提示字元」輸入「git add .」,最後再輸入「git commit -a -m "新增檔案"」。
步驟 14:到Heroku後台新增一個有效的app。
步驟 15:登入Heroku,可使用以下兩種方法操作(任選一種即可)。
- 在「VSCode終端機」輸入以下指令,再輸入登入「Heroku」帳密。
- 在「命令提示字元」輸入以下指令,再輸入登入「Heroku」帳密。
heroku login -i
步驟 16:切換在 Heroku 新建的app,可使用以下兩種方法操作(任選一種即可)。
- 在「VSCode終端機」輸入以下指令。
- 在「命令提示字元」輸入以下指令。
heroku git:remote -a [app名稱]
步驟 17:將虛擬環境「iinfo7」所有的檔案推上至 Heroku進行佈署,可使用以下兩種方法操作(任選一種即可)。
- 在「VSCode終端機」輸入以下指令。
- 在「命令提示字元」輸入以下指令。
git push heroku master
步驟 18:在 Line Developers 後台,設定「Webhook URL」與取得「Channel secret」、「Channel access token」。
步驟19: Line Developers 後台取得「Channel secret」、「Channel access token」,到 heroku 後台帳號的「Settings」頁籤的「Config Vars」進行「LINE_CHANNEL_ACCESS_TOKEN」、「LINE_CHANNEL_SECRET」設定。
步驟20:最後將Line Bot加入進行測試。
測試不成功的原因與注意事項:
- 測試「Webhook URL」,建議先將41~45行的程式碼移除,重新推code到Heroku上,再進行驗證,待「Webhook URL」驗證成功後,再還原程式碼,並且重新再一次推code至Heroku。
- 「Webhook URL」在測試成功之前,「Use webhook」都會是關閉狀態,若「Webhook URL」測試成功後,「Use webhook」開起才能順利。
- 「Webhook URL」在測試成功之前,每次填入的URL都不會被儲存起來,所以要先讓「Webhook URL」測試可以成功。

























沒有留言:
張貼留言