由於「Ribbon功能區」每個元件的屬性太多了,要一一去查詢Custom UI 元件與屬性,真的很不方便,因此國外有人將這些內容,轉換成Excel增益集(Add-Ins) --- RibbonX Visual Designer 2010,以便於讓開發者可以快速地建立屬於自我風格的「Ribbon功能區」。
接下來筆者來介紹如何透過 RibbonX Visual Designer 2010 快速開發自訂「Ribbon功能區」
Step 1. 下載安裝 visualribboneditor,請注意目前RibbonX Visual Designer增益集僅支援Office 32位元,64位元無法使用。該增益集目前支援office 2007、office 2010。
Step 2. 解開壓縮檔,將customUI.xsd、customui14.xsd、RibbonEditor.xlam三個檔案,存至C:\Users\[使用者名稱]\AppData\Roaming\Microsoft\AddIns 中。
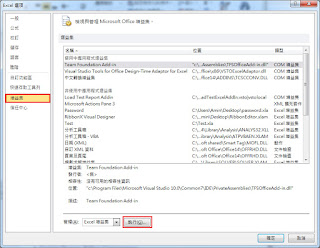
Step 3. 開啟一個空白的Excel,點選「檔案」標籤的「選項」按鈕,再點選「Excel選項」視窗左手邊「增益集」、「執行(G)...」,最後在「增益集」對話框中勾選「RibbonX Visual Designer」。
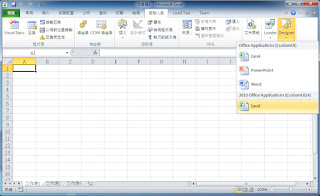
Step 4. 最後查看「開發人員」標籤,是否出現「Ribbon Designer」,有出現表示「RibbonX Visual Designer」增益集安裝成功。
安裝完成「RibbonX Visual Designer」增益集後,我們就可以使用它來快速建立「Ribbon功能區」。
Step 1. 開啟一個空白的Excel,在「開發人員」標籤頁點選「Designer」,選擇「2010 Office Applications[CustomUI14]」底下的Excel。
Step 2. 在「Tabs」下要新增一個「Tab」標籤,使用「Insert Item」按鍵來增加,並在「Properties」標籤頁裡將「id」、「label」欄位填上我們要自訂的內容。
PS:在這「RibbonX Visual Designer」環境下可在label欄位裡打中文字。
點選「RibbonX Visual Designer」中的「Preview」按鈕,可立即見到「Tab」標籤結果。
Step 3. 接著在「Tab」底下,新增一個「Group」項目,使用「Insert Item」按鍵來增加,並在「Properties」標籤頁裡將「id」、「label」欄位填上我們要自訂的內容。
點選「RibbonX Visual Designer」中的「Preview」按鈕,可立即見到「Group」標籤結果。
Step 4. 接著在「Group」底下,新增一個「Button」項目,使用「Insert Item」按鍵來增加,並在「Properties」標籤頁裡將「id」、「ImageMso」、「label」、「onAction」、「size」欄位填上我們要自訂的內容。
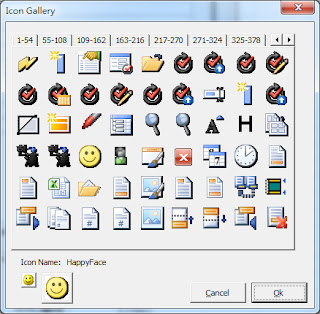
這裡比較要注意的重點是,填「ImageMso」內容,可以透過欄位的選單來選擇 Icon。
點選「RibbonX Visual Designer」中的「Preview」按鈕,可立即見到「Button」標籤結果。
到此算是製作完成一個「打招呼」按鈕,我們可以透過「CustomUI XML」標籤頁查看整個的XML編碼。
<!--RibbonX Visual Designer 2.31 for Microsoft Excel CustomUI14 . XML Code produced on 2015/09/27-->
<customUI xmlns="http://schemas.microsoft.com/office/2009/07/customui" >
<ribbon >
<tabs >
<tab
id="CustomTab"
label="打招呼">
<group
id="CustomGroup"
label="自訂群組">
<button
id="CustomButton"
imageMso="HappyFace"
label="顯示問候語"
size="large"
onAction="ShowHello"/>
</group >
</tab >
</tabs >
</ribbon >
</customUI >
至於我們剛剛在Step 4的「Properties」、「onAction」中有填入一個名為「ShowHello」,就是未來該按鈕被觸發後,所要執行的VBA函數,透過「Callback VBA Status」標籤頁查看該函數最初的參數狀態。Public Sub ShowHello(control as IRibbonControl) ' ' Code for onAction callback. Ribbon control button ' End SubStep 5. 最後使用「Save as」按鈕將製作完成的內容儲存成CustomUI.xlsm,注意這裡的附檔名要為.xlsm,這樣按鈕才能執行我們設定的巨集。
以上介紹 RibbonX Visual Designer 2010 工具後,是否覺得透過工具製作「Ribbon功能區」有比較快速呢?
參考資料來源
- How to: Use VBA to Add a Custom Command to the Ribbon
- RibbonX Visual Designer 2010
- Creating Dynamic Ribbon Customizations
- Custom UI
- RIBBON TOOLBAR
- RibbonX Visual Designerでリボンをカスタマイズする
- [Office開發系列] 到處都是 XML 定義的 Office 2010 介面開發簡介
- 禁用Excel 2007 [Office按鈕] 中的 [另存新檔] 按鈕