今天用Chrome提供的「檢查元素」功能來找出指定資料存在位置。這裡順道介紹 木刻思 近期有開辦一些關於網頁爬蟲的課程,如Py Crawler 101、 R Crawler 101,後續還會有Py Crawler 102、R Crawler 102進階爬蟲課程,有興趣了解相關內容的蟲友請參考 FB:Learning By Hacking 課程公布。
這裡用PChome購物網站來介紹說明爬網站資料時可注意哪些內容,後續再舉證交所、PTT網站的例子來說明。
Step 1. 先在 PChome 24小時購物網站找指定商品後,找出網站連結的路徑。
PChome 購物網站資料查詢表單參數使用的方法為Get,所以從URL上就可知道商品連結路徑:http://ecshweb.pchome.com.tw/search/v3.3/?q=Apple
Step 2. 檢查網頁資料位置前,先確認網站是何種類型,一般可分為兩種方式。
(1) Page-Render:網頁資料不透過其他方式就可直接呈現,因此相關資料連結或資料可在「檢查元素」的「Doc」標籤中找到。
(2) Ajax:網頁資料必須由JavaScript來呈現,因此資料連結或資料可在「檢查元素」的「XHR」或「JS」標籤中找到。
PS:上面所提的觀念,在實際應用會遇到例外狀態,就是當關閉JavaScript後,資料連結或資料可以從「Doc」標籤中取出來,就如同網站是以POST方式傳送資料,但也有機會直接以Get方式就可以傳送變數的情況發生,所以判別方法並非絕對。
如下說明當關閉JavaScript支援後,在「Doc」標籤中依舊可以見到資料。
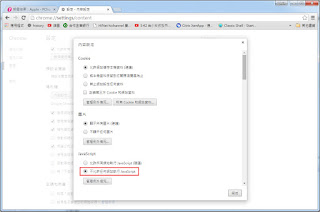
關閉JavaScript確認網站類型:在「Chrome設定」、「隱私權」、「內容設定...」、「JavaScript」、點選「不允許任何網站執行JavaScript」。如下說明當關閉JavaScript支援後,在「Doc」標籤中依舊可以見到資料。
再按一次網頁重新載入按鈕,會發現到PChome 購物網站的內容全都不見了,這表示該網站的資料是以JavaScript顯示呈現,之後再開啟JavaScript,資料將會再顯示出來。
Step 3. 確認網站類型後,開啟JavaScript,重新載入網頁,並查看「XHR」標籤中的資料,再找出資料正確的連結。
資料位置的URL:http://ecshweb.pchome.com.tw/search/v3.3/all/results?q=Apple&page=1&sort=rnk/dc&callback=jQuery17109487877965439111_1443887101190
Q:或許有人會問,為什麼會知道要找第二個連結路徑,而不找其他的路徑呢?
A:簡單的說,以工程師寫code的立場,去找容易看懂的資訊,那就可以找出可能的連結路徑,再經過驗證即可。
PS:請注意callback後面接的數字會因為你按F5或重新載入而有所不同,所以不用覺得奇怪。
Step 4. 將取得的連結在Chrome上進行測試,如下的資料就是Jsonp的格式,這樣看起來已經成功。
Step 5. 獲得Jsonp格式資料後,我們來對URL內容進行修改,讓它更加簡潔也可以順利取得我們要的資料。移除callback與sort參數後,除了callback與sort參數對資料呈現有所影響,其餘內容皆不變,表示這樣的URL就是最精簡。
移除callback=jQuery17109487877965439111_1443887101190前的Json內容。
移除callback=jQuery17109487877965439111_1443887101190後的Json內容。
Step 6. 最後將取得的Json資料拿到線上解析Json網站去驗證,如Json Parser Online 或 Jsonviewer 。
Json Parser Online
Jsonviewer
相關參考範例可參考 7-11 歡迎使用電子地圖系統、uei - 影像紀錄區。
經由以上步驟的解說,讓各位蟲友對於如何找出正確的資料連結應該會有很大的幫助,如果上述說明有問題或覺得需要補充,歡迎提出相互討論。